10+1 consigli pratici su come scegliere la migliore SEO Agency
Anche nel 2025 un progetto Web non può prescindere dalla Consulenza di un’ottima agenzia SEO.
Il digitale per noi è un mezzo: il successo del tuo business è il fine. Il team Argoserv, compatto e coeso dal 2003, studia e applica le migliori strategie di marketing e le tecnologie per portare al successo le aziende e i partner che scelgono di lavorare con noi.

Come migliorare il sito web, la sua visibilità e il suo posizionamento? Sono domande che quotidianamente ci vengono rivolte, infatti, dopo aver realizzato il sito della tua attività (magari un eCommerce, o una vetrina per i tuoi prodotti o servizi, un food blog, un fashion blog, o il website della tua startup) e dopo un duro lavoro di coordinamento con i tecnici per ottenere quello che avevi in mente, di ricerca di immagini, di elaborazione testi, finalmente il lavoro è concluso, il sito è online, come lo volevi.
FINE.
Aspetti il botto di visite e che il tuo business esploda ed invece……i risultati non arrivano
È l’ora delle domande importanti: come mai il sito non converte, non vende, non attrae visitatori, o non genera contatti, condivisioni o commenti come ti saresti aspettato? Magari compari sui risultati di Google per alcune parole chiave, tuttavia ci sono altri siti (peggiori) che compaiono in posizioni migliori. Capita anche nel tuo caso?
Innanzitutto, quindi, è una questione di visibilità, o meglio di come migliorare il sito per attrarre potenziali clienti. La comprensione di eventuali carenze o errori è il primo passo nell’avvio di qualunque strategia di marketing digitale. Ci sono alcune importanti caratteristiche che un sito web deve avere affinché sia ben posizionato sui motori di ricerca, e in questo articolo esploriamo le prime da verificare: le più essenziali.
Ecco cinque domande fondamentali per migliorare il posizionamento del tuo sito web:
Per ciascuna di esse ti suggerisco un tool estremamente semplice, gratuito e che non richiedere registrazione né installazione per fare una verifica super-veloce. Leggi l’articolo fino in fondo e potrai farti un’idea di cosa non va o cosa hai in meno della concorrenza. Potrai analizzare il tuo sito web in meno di un’ora e scoprire quali sono le carenza rilevanti da eliminare affinché il tuo sito inizi davvero a “funzionare” e attrarre visitatori. Se il tuo sito rimane una vetrina hai buttato tempo e soldi.
La prima cosa da verificare è se i motori di ricerca sanno che esiste il tuo sito, se hanno trovato e inserito nel loro indice tutte le tue pagine web, o solo alcune, oppure se, malauguratamente, ignorano la tua esistenza.
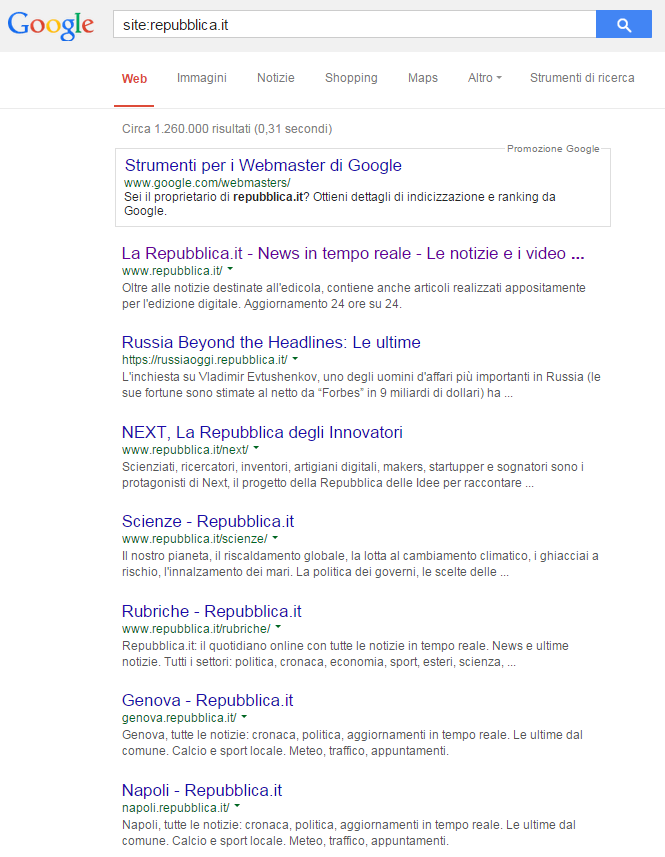
È Google stesso che indica quali pagine di un sito sono inserite nel suo archivio. Vai su google.it e scrivi nella ricerca “site:tuosito.com“
Per esempio, nell’immagine puoi vedere i risultati di questa forma di ricerca per il sito del quotidiano La Repubblica (repubblica.it).

Fai particolarmente attenzione al numero di risultati (che è approssimativo ma comunque significativo) che va confrontato per grandi linee con il numero di pagine del tuo sito web. Puoi trovarti in uno dei seguenti scenari.
Oltre a guardare il numero di pagine, soffermati anche a scorrere i risultati che appaiono (le “SERP”), andando anche nelle pagina successive alla prima. Ogni risultato è composto da tre elementi:
Scorrendo i vari risultati, controlla che:
È importante che non ci siano difetti e duplicazioni in questi elementi perché titoli e URL sono i fattori primari tramite cui Google associa alla pagina una corrispondenza nella ricerca; quindi se sono poco rilevanti e generici la visibilità del tuo sito web ne risentirà pesantemente. Dunque come migliorare il sito? In questo caso, perfezionare la struttura degli URL, di titoli e meta-descrizioni è cruciale.
Ahimè, non basta avere un classico sito-brochure per ottenere dei risultati. Sono molte le caratteristiche funzionali e qualitative importanti sia per la visibilità che per la capacità di convertire (ovvero vendere o farsi contattare). Se il tuo sito non ha queste caratteristiche non stai sicuramente sfruttando le potenzialità del web; i tuoi visitatori non hanno un’esperienza del tutto completa e non puoi reggere il confronto con la concorrenza (o non per molto). Vediamo come scoprire dove intervenire per migliorarlo.
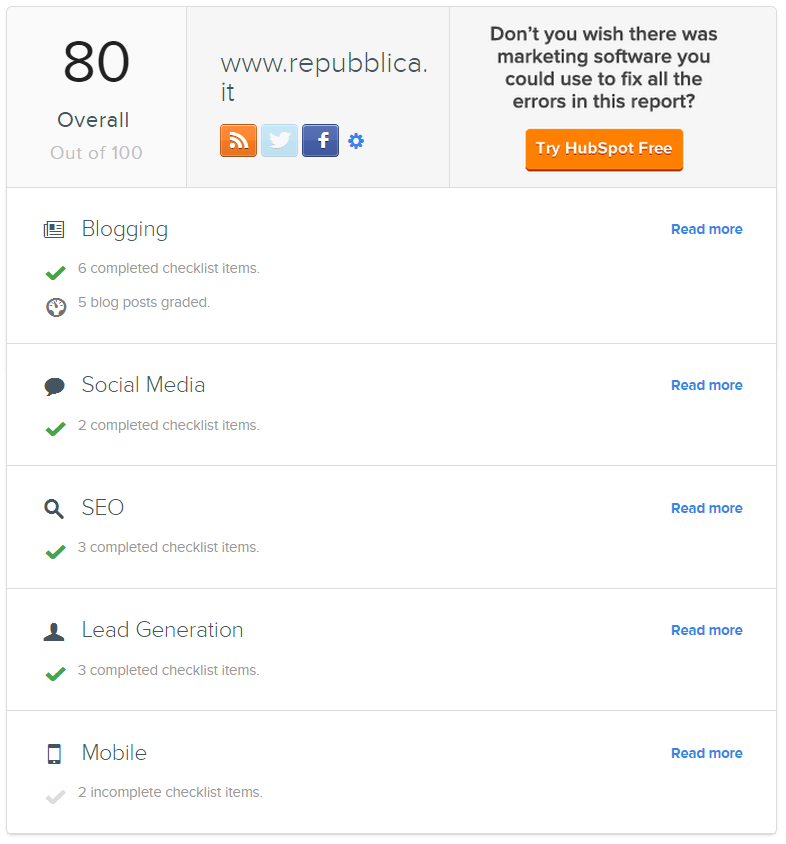
Grader.com è un tool online gratuito di hubspot che analizza alcune caratteristiche essenziali, assegna di conseguenza un punteggio, e suggerisce come migliorare il sito su questi aspetti. Grader analizza solo un piccolo campione delle pagine del tuo sito ma questo di solito è sufficiente per capire se ci sono carenze importanti. Vai su marketing.grader.com e inserisci l’indirizzo del tuo sito web nella prima riga. Nella seconda il tool chiede di inserire l’email (ma non è obbligatorio): premi il tasto e attendi qualche secondo mentre il tuo sito viene analizzato.
Comparirà una pagina con un report simile quella che vedi qui nell’immagine di esempio; è diviso in cinque sezioni che puoi esplorare per trovare informazioni utili. Grader mette l’accento sulle caratteristiche utili a una strategia di inbound marketing, ovvero funzionalità che il sito deve avere affinché siano i clienti a trovarti. Suona bene, vero? Se vuoi saperne di più, puoi leggere la nostra guida sull’inbound marketing e scoprire tutto ciò che c’è da sapere.
Grader quindi ci dà vari consigli; ecco dove soffermarci in particolare.

Questo aspetto è fondamentale. Se non stai pubblicando news, articoli, contenuti di qualche tipo su una base costante rischi di perdere terreno nei riguardi dei tuoi competitor che se non si stanno già muovendo nel campo del content marketing, lo faranno presto. La produzione di contenuti aiuta il posizionamento (Google premia i contenuti: content is king!) e permette di accrescere il numero di pagine e di posizionarsi quindi su uno spettro di parole chiave più vasto (e la long tail non ha mai fine!).
Più di ogni altra cosa, però, i contenuti piacciono ai tuoi visitatori, che quando trovano qualcosa di utile o che li intrattenga o che addirittura li coinvolga, sono molto ben disposti a acquistare qualcosa da te, o iscriversi alla tua newsletter o perlomeno a tornare a trovarti!
Estendere la propria attività online ai social network è fondamentale, anche perché ogni volta che pubblichi qualcosa puoi raggiungere, tramite le condivisioni, nuove persone. I social media sono perfetti per dialogare con il tuo pubblico, condividere con loro le vostre conoscenze e dare spazio alla loro parola. Nulla più dei social facilita il coinvolgimento delle persone!
Grader effettua un’analisi SEO solo superficiale, tuttavia ci interessa soprattutto concentrarci sulla sezione dei backlink (ovvero i link “in entrata”: che partono da altri siti e portano al tuo), per capire se siamo ben collegati dal resto dell’universo di Internet. Immagina ogni link in ingresso come una strada che porta al tuo sito. Se il sito web da dove parte il link è importante, è come avere un’autostrada che giuda i visitatori da noi. Se ci sono pochi link entranti, è come avere una casa nel deserto!
Di questi link in entrata tiene conto anche Google nel posizionamento, nel bene o nel male, ovvero più sono importanti, correlati e “sinceri” i siti a te collegati più influisce come fattore positivo, ma se siete collegati da siti “spam” o di infima qualità, questo si ripercuote anche su di voi e quasi sicuramente ne siete penalizzati.
Questa sezione che ti dice se stai raccogliendo contatti dei visitatori del sito; in pratica Grader guarda che ci siano nelle tue pagine dei moduli (form) da compilare. Non lo stai facendo? Presto allora, poni rimedio, migliora il tuo sito aggiungendo un form di contatto, la possibilità di iscriversi alla newsletter, di scrivere recensioni o almeno di commentare le tue pagine o i tuoi articoli, qualunque cosa che ti permetta in qualche modo di entrare in contatto e interagire con i tuoi visitatori. Queste sono le basi del cosiddetto web 2.0.
Come migliorare il sito se i backlinks sono pochi, le condivisioni e commenti scarseggiano, o la tua mailing list è “spopolata”? La via migliore è l’impiego di una strategia di content marketing, ovvero la produzione di contenuti utili e coinvolgenti che quindi possono, tra l’altro, attrarre in modo naturale dei link in entrata. Anche una attività di PR online e una analisi degli influencer può aiutare a contattare persone che possono essere interessate a parlare di voi e “linkarvi”, mentre sono del tutto da escludere l’acquisto di link a pagamento, l’inclusione in directory e altre tecniche di link building oramai superate perché danneggiano il sito, dato che Google le ritiene attività di Spam.
Se sei interessato a saperne di più, ti raccomando di leggere questa spiegazione di content marketing.
Questo è molto spesso un tasto dolente. Parliamo di performance del sito web. Perché è importante? Perché i tempi di attesa peggiorano l’esperienza utente, specialmente su dispositivi mobili, in molti modi:
Scopriamo allora un tool semplice che verifica il sito e che ci indica come migliorare le performance.
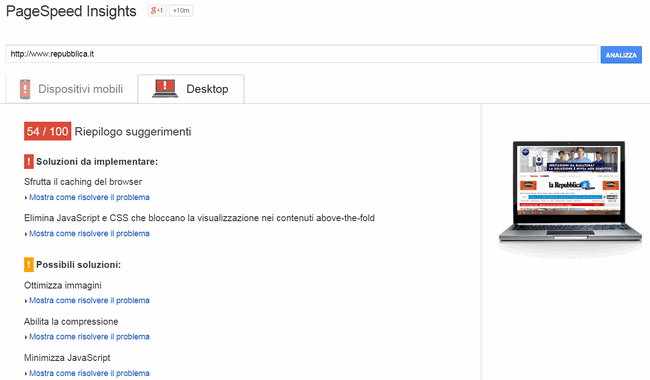
Page Speed Insights è un tool che effettua automaticamente un controllo su una serie di caratteristiche che influenzano la velocità. È stato sviluppato e viene frequentemente aggiornato sulla base di best practice note e pubblicate da sviluppatori nelle varie community del web, e anche sulla base degli studi di un team di Google. Effettua una analisi duplice, differenziata per l’accesso da desktop e per l’accesso da mobile del tuo sito, e per ciascuno scenario produce un punteggio generale (in centesimi) e una serie di raccomandazioni specifiche.
Usarlo è semplice. Basta andare qui:
inserire l’indirizzo del tuo sito e premere “Analizza”.
Per cominciare, specifica la tua home page, ma se vuoi successivamente puoi provare anche la velocità di altre pagine scelte tra diverse tipologie, ad esempio la pagina del post, una pagina con una galleria di immagini, la pagina di una categoria, la scheda prodotto, ecc.
Nell’immagine puoi vedere un esempio di cosa compare quando pagespeed ha finito l’analisi della tua pagina.

Ci sono due tab con i risultati distinti per “Dispositivi mobili” e “Desktop“. Se vuoi approfondire il significato di ciascuna segnalazione, cliccando su “Mostra come risolvere il problema” troverai spiegazioni utili. Inoltre, se vuoi conoscere tutte le regole che PageSpeed controlla, le trovi documentate una ad una su questa pagina: https://developers.google.com/speed/docs/insights/rules.
Ci sono le regole per la velocità e altre per l’usabilità.
Data la quantità di fattori in gioco può sembrare complicato, ma nella maggior parte dei casi non è indispensabile capire ogni cosa; se non ti occupi in prima persona degli aspetti tecnici, puoi mostrare i risultati agli sviluppatori del sito web e richiedere che intervengano sulle criticità. Poi ricordati di tornare su Page Speed per controllare i miglioramenti!
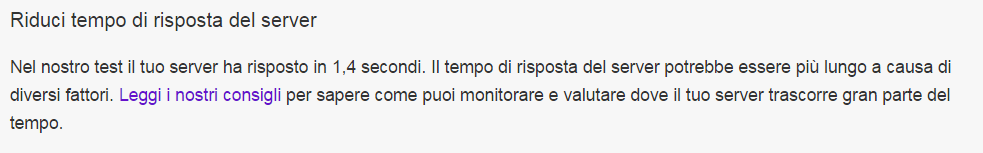
A una segnalazione però devi fare particolare attenzione: quella che riguarda i tempi di risposta del server, che ti mostro in figura.

Se compare questa segnalazione, può voler dire che il server dove il tuo sito è ospitato (il server di hosting), non è molto veloce, e quindi devi prendere in considerazione di trasferirlo magari su un piano più performante.
Solo un dato: a Novembre 2014 in Italia il 61,6% del traffico sui siti web proviene da smartphone-tablet (dati shinystat). Se non hai un sito che si adatta perfettamente ai dispositivi con schermo piccolo, vuol dire che stai offrendo una esperienza utente molto scarsa a tutti coloro che accedono da device mobili, e questo è male, molto male, perché potresti perdere oltre metà delle potenziali visite!
Allora per assicurarti che il tuo sito si adatti correttamente a tutte le dimensioni di schermo e a tutti i modelli di browser dei vari device, ti basta disporre di un desktop, un mac, un tablet windows, un iPad, un iPhone, e un ventaglio di smatphone android e windows 8, magari un kindle… ce li hai tutti? Niente paura, dai, metti via la carta di credito: scherzavo.
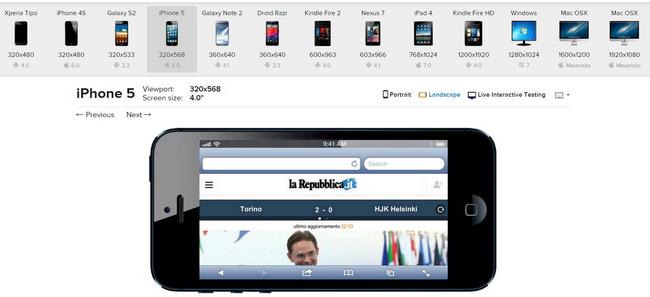
Ci sono molti tool per controllare come il tuo sito web appare su tanti dispositivi. Ad esempio puoi andare qui https://www.browserstack.com/responsive, scrivere l’indirizzo del tuo sito web e aspettare un po’. Questo tool di Microsoft ti fa vedere come appare la schermata della pagina su una variegata serie di dispositivi e sistemi operativi, con possibilità di variare anche l’orientamento in verso orizzontale (landscape).

Nota che sotto l’immagine di ogni device, puoi vedere le misure dello schermo e in piccolo l’icona del sistema operativo e il numero di versione. Cliccando su ogni modello o con il tasto next, vedi la schermata ingrandita inserita nella cornice del device, e trovi anche l’indicazione delle dimensioni dello schermo in pollici.
Il bello è che con browserstack puoi controllare tutto con i tuoi occhi.
Osserva bene che per ogni dispositivo e sistema operativo:
Tutte queste considerazioni ci danno precise indicazioni su come migliorare il sito in ottica responsive.
Google ha introdotto una novità: su dispositivi mobile, nei risultati della ricerca, riconosce i siti che sono compatibili inserisce la dicitura “Mobile-friendly“. Ricerca il tuo sito da uno smartphone per controllare, oppure utilizza il test ottimizzato per dispositivi mobili che Google ha messo a disposizione.
Bene, siamo al quinto punto di questo lungo articolo. La visibilità sui motori di ricerca è sempre una competizione, per questo confrontarsi con siti simili per posizionamento è una priorità assoluta. Magari dalla precedente analisi sono emersi alcuni difetti, ma ce li hanno anche i tuoi concorrenti? O loro sono più avanti di te? Confrontarsi con i vicini di casa nelle SERP ci consente di capire quali sono gli eventuali punti deboli ci fornisce molte idee strategiche su come migliorare il sito.
Allora, pensa a tre dei tuoi principali siti concorrenti, e procediamo a un confronto.
L’analisi della concorrenza è una procedura sicuramente lunga e complessa, ma tanto per cominciare ci basta dare un’occhiata ad alcuni fattori fondamentali dei tuoi competitor. Può essere sicuramente utile ripetere la stessa analisi fatta per il tuo sito finora (su indicizzazione, completezza, velocità, compatibilità mobile) per ciascun concorrente. In alternativa puoi avere una panoramica molto rapida (anche se solo superficiale, è semplicissima) della situazione andando su https://tools.quicksprout.com.
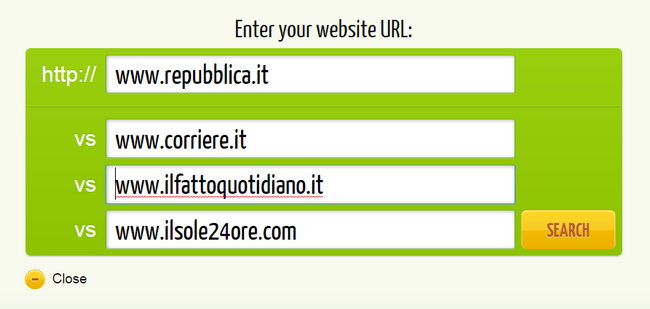
Prima di tutto clicca su “Compare Up to 3 Competitors”, inserisci il tuo sito web e quello dei competitor che hai scelto, quindi premi “Search”.
Ad esempio io ho messo a confronto Repubblica con altri tre principali quotidiani online italiani.

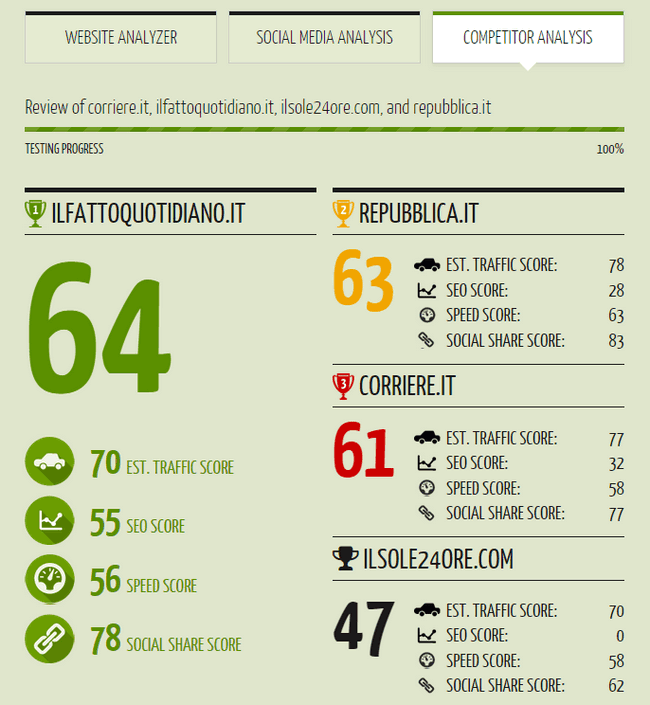
Attendi che la barra arrivi al 100%, in modo che l’analisi sia completa, quindi vai su “Competitor analysis“. Qui hai un colpo d’occhio immediato della situazione. Quicksprout riassume tutto con dei punteggi e dei colori per presentarti una classifica facilmente leggibile.
Come dicevo, non è un’analisi dettagliata né 100% affidabile, ma ti permette subito di capire se c’è un divario significativo tra i siti analizzati o se c’è invece solo una piccola distanza.

Sotto al riepilogo dei punteggi, basati su misure di traffico esterno, SEO, velocità e condivisioni sui social, puoi trovare altri dettagli dei siti a confronto. Quicksprout privilegia l’immediatezza rispetto alla precisione dei dati, comunque fattori sicuramente interessanti per una comparazione sono:
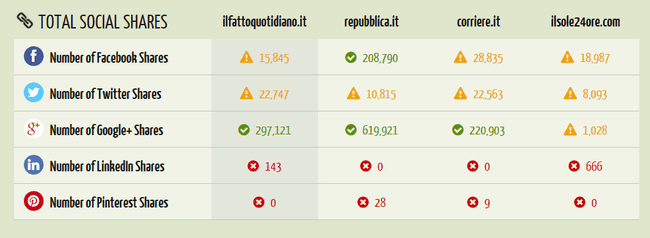
Un quadro interessante è quello sui social media: viene paragonato il numero di condivisioni su ogni canale. Così puoi capire in un istante quali social media i tuoi competitor stanno utilizzando di più (e se li stanno utilizzando).

Quicksprout oltre al confronto dei competitor effettua una analisi anche di vari altri aspetti del tuo website, che trovi riassunti nelle altre sezioni del report generato e che ti invito a consultare per vedere se salta fuori qualche altra indicazione interessante.
I tool presentati in questo articolo permettono di avere una panoramica di varie caratteristiche importanti del tuo sito, ma ora di queste informazioni cosa ce ne facciamo?
Forse hai ricavato già alcune indicazioni utili da passare al team che si occupa dello sviluppo tecnico o che cura i contenuti. Tuttavia hai solo scalfito la superficie di ciò che una analisi approfondita e puntuale può rivelare. Magari hai già scoperto tante cose che non vanno e non sai da dove iniziare, o se si può almeno dapprima tralasciare qualcosa. Non tutte le ottimizzazioni indicate sono strettamente indispensabili per avere successo; ad esempio, la home page di Repubblica ha uno score di velocità di 52, secondo PageSpeed, niente di eccezionale, ma è comunque il giornale più letto online.
Di solito, in pratica, non si può fare tutto e subito, o non conviene magari dedicare tempo e risorse (che purtroppo sono sempre limitate) ad attività che alla fine potrebbero rivelarsi non molto significative, sul breve periodo, in relazione alla concorrenza. Qui è dove l’utilità dei tool finisce e serve l’esperienza di un professionista.
Potresti rivolgerti in questo caso a un freelance o ancora meglio a un’agenzia (magari richiedere una consulenza SEO da Argoserv, guarda caso!) che può effettuare una SEO Audit approfondita, delineare una strategia che tiene conto di un’analisi più completa e un monitoraggio della concorrenza, e quindi individuare una serie di attività prioritarie da azionare per raggiungere in modo mirato i tuoi obiettivi tenendo conto anche del budget.
Abbiamo visto come 5 tool gratuiti e che non richiedono installazione né registrazione, in poco tempo, ci possono aiutare a rispondere a cinque domande fondamentali per comprendere come migliorare il sito web. Se hai seguito i vari passaggi ora hai un’idea più chiara riguardo a pregi e difetti del tuo sito, ovvero:
Non è un’analisi approfondita, ma molto rapida e semplice da effettuare e focalizzata su aspetti molto significativi per la visibilità e l’ottimizzazione generale del tuo website.
Bene, ma adesso devi dirci come è andata! Hai messo alla prova il tuo sito web? Hai visto dei buoni risultati o è un disastro totale? Utilizzavi già questi strumenti o hai imparato qualcosa di nuovo, o magari vuoi consigliare altri tool fighissimi ai lettori del blog? Ti sono stati utili come speriamo?
Vogliamo sapere, perciò: lascia un commento qui sotto! 😉
Anche nel 2025 un progetto Web non può prescindere dalla Consulenza di un’ottima agenzia SEO.
Come lanciare uno studio di fisioterapia a Roma, intercettare migliaia di potenziali pazienti e spingere il business in pochi mesi.
La consulenza SEO è un'attività volta a studiare in maniera approfondita il tuo sito, il tuo e-commerce, il tuo blog al fine di valutarne lo stato di salute e le…
L’inbound marketing è la branca del marketing digitale che studia come intercettare potenziali clienti online per attrarli nell’orbita dell’azienda o del professionista cercando di ampliarne l’audience e “convertire” le visite…