Il proximity marketing fa per te?
Se sei un imprenditore o un marketer conosci perfettamente i vantaggi derivanti dal fatto di poter sfruttare per primo le potenzialità di una nuova tecnologia.
Il digitale per noi è un mezzo: il successo del tuo business è il fine. Il team Argoserv, compatto e coeso dal 2003, studia e applica le migliori strategie di marketing e le tecnologie per portare al successo le aziende e i partner che scelgono di lavorare con noi.
Il 14 luglio 2015 Google con un post sul blog Google Developers ha annunciato l’arrivo del suo proximity beacon, in risposta all’iBeacon che Apple supporta già dal 2013. Si chiama Eddystone, è open source e pensato per far evolvere ancora il proximity marketing e il Physical Web.

In questo articolo parlo di:
Se non vuoi perderti un pezzo di futuro e di opportunità di business ti consiglio di rimanere incollato allo schermo!
I proximity beacon hanno un grande impatto sul marketing di prossimità così come sul mobile marketing e sul content marketing in generale, e di conseguenza, sull’evoluzione del web nel suo complesso.
Per avere ben chiari i concetti di partenza ti consiglio di approfondirli con questa guida sul Proximity Marketing e sui BLE beacon.
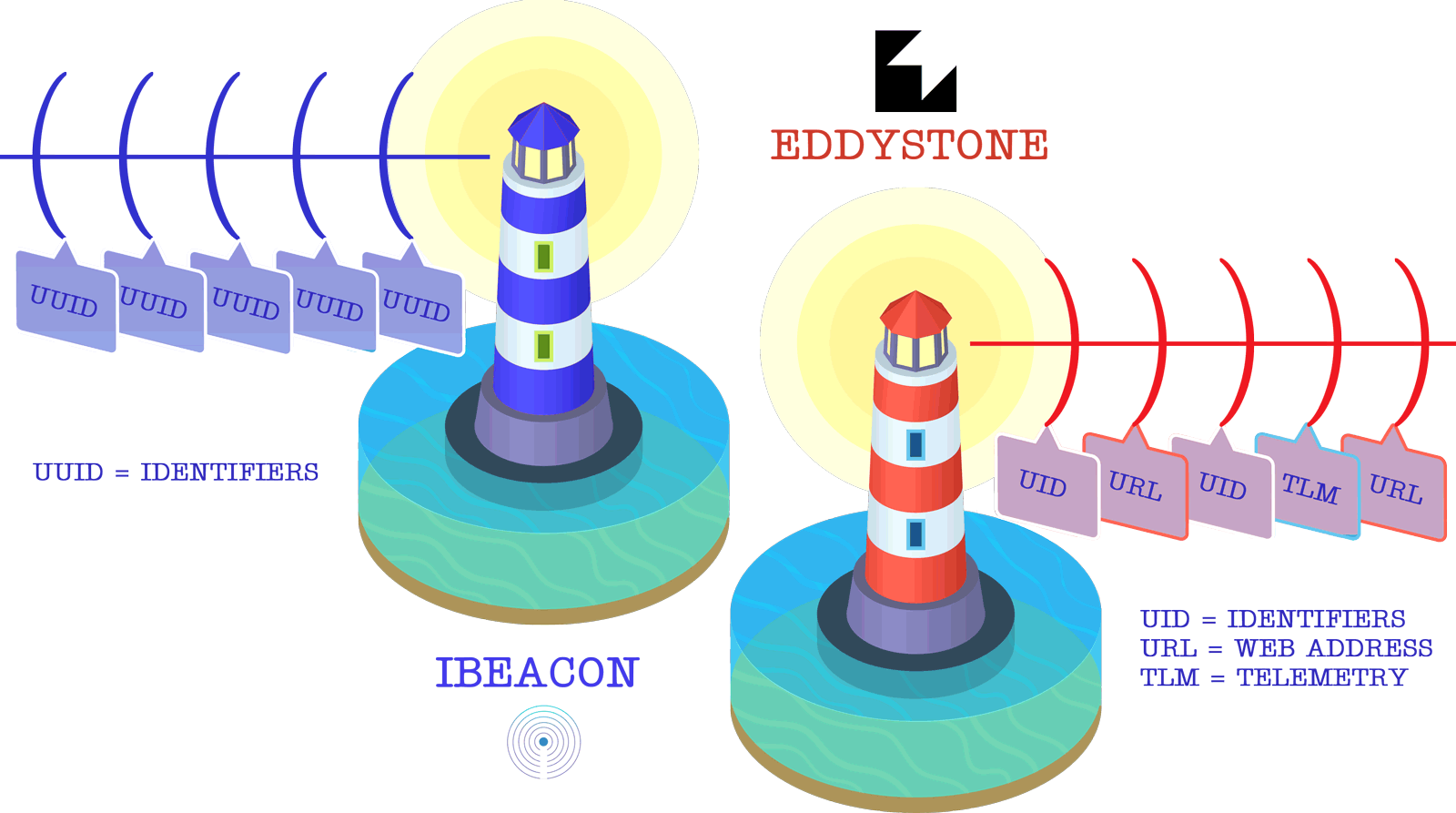
Innanzitutto parliamo delle somiglianze: entrambi i sistemi utilizzano le stesse tecnologie, ovvero sono dei protocolli che consentono a un piccolo trasmettitore bluetooth (il beacon) di mandare messaggi a intermittenza rilevabili da altri dispositivi, tipicamente smartphone e tablet, entro il raggio d’azione del segnale (da 1 a 30 metri e oltre).
La differenza quindi non è nella tecnologia impiegata, che in entrambi i casi è il cosiddetto Bluetooth Smart, nominato anche BLE, ovvero Bluetooth Low Energy. La differenza è nel contenuto dei messaggi che questi dispositivi inviano nell’ambiente circostante, quello che tecnicamente viene definito il “protocollo di comunicazione” del beacon.
Per i dettagli tecnici ti consiglio di leggere le specifiche di Eddystone, in questo articolo semplifico molto i tecnicismi per soffermarmi sulle implicazioni pratiche e di business.
La comparsa di Eddystone, per chi segue le evoluzioni del settore, non è una sorpresa.
Google infatti ha lanciato da tempo il progetto open source noto come URIBeacon, il cui nome evidenzia il plus del beacon proposto da Google rispetto alla concorrenza, ovvero l’inserimento di un URI (pensiamo a un indirizzo di una pagina web, ovvero un URL) come informazione veicolata dal trasmettitore.
Il progetto uri-beacon ora è stato abbandonato in favore di Eddystone, che rimane open source. In questa pagina ufficiale c’è l’overview della piattaforma. Eddystone prosegue quindi un percorso già intrapreso aggiungendo anche qualcosa in più: il rilascio di API per tutti gli sviluppatori Android ma anche IOS.
Il che porta alla prossima domanda…
Il protocollo Eddystone resta infatti pubblico e platform agnostic ovvero indipendente dalla piattaforma, il che vuol dire che può funzionare su qualunque sistema operativo.
Google rilascia le API per IOS oltre che per Android, quindi sicuramente Eddystone è perfettamente supportato sui device di Apple. Ma cosa dire di Windows?
Google non ha rilasciato API per Windows ma da Windows 8 in poi in realtà il supporto per il Bluetooth Smart c’è.
Nel recente Windows 10 tale supporto è anche a livello di sistema operativo, quindi di sicuro non è fuori dalla partita: è del tutto possibile scrivere app Windows che interagiscono sia con Eddystone sia con iBeacon.
Di certo Facebook non sta a guardare. Anche il social network si è da poco buttato nel mondo del proximity realizzando i suoi Facebook beacon, che vengono rilevati automaticamente dall’app Facebook per IOS (non da quella per Android a quanto pare).
Facebook associa il beacon alla pagina della tua attività e chi si avvicina tramite la app, riceve una notifica con un invito a registrarsi (check-in) sulla tua pagina, e altre informazioni.

Si tratta di un modo di collegare un luogo alla pagina Facebook corrispondente. Nulla di veramente speciale o che consenta particolari declinazioni oltre quanto fornito di base: il che ne limita tantissimo l’utilità rispetto a quanto è possibile fare con una strategia di proximity marketing.
Lo sforzo del gigante social dimostra però quanto elevato sia l’interesse nei confronti di tali tecnologie e sicuramente il sistema beacon di Facebook presenta due vantaggi:
Vuoi prenotarne uno da porre all’ingresso del tuo negozio, così che chi entra a comprare qualcosa magari mette anche un like sulla tua pagina? Puoi fare richiesta qui.
Gli iBeacon mandano un solo tipo di messaggio, che contiene un set di identificativi (UUID). Questo permette alle applicazioni che sono in ascolto sui device in prossimità di proporre in una applicazione contenuti associati a quell’identificativo sul proprio database (es. in cloud o su un server). Chiaramente solo chi ha censito nel proprio database questi identificativi è in grado di proporre dei contenuti associati e quindi serve una app e in generale una infrastruttura applicativa per dare un senso a queste informazioni.
Eddystone invece manda tre tipi di messaggi:

Dal punto 1 deriva la compatibilità con IOS e la possibilità di utilizzare gli Eddystone come si fa già con gli iBeacon, ovvero sfruttando una app che consente di reperire da un database i contenuti associati a un certo identificativo.
La telemetria serve a semplificare un po’ la logistica di gestione dei beacon.
Il punto 3 è quello su cui vale la pena soffermarsi, la novità più rivoluzionaria che apre nuovi scenari rispetto alla soluzione di Apple: dato che il beacon stesso indica una risorsa web da cui reperire i contenuti, non è più necessaria una applicazione specifica per mostrare le informazioni associate a quel beacon o per ricevere una notifica significativa delle informazioni disponibili nei paraggi.
In realtà dire che Eddystone manda tre tipi di messaggi è una semplificazione riduttiva.
Più corretto sarebbe dire che sino ad oggi sono stati definiti i tre tipi di messaggi che abbiamo descritto (identificativi, url, telemetria), ma in realtà il sistema è stato progettato per poter essere esteso con nuovi tipi di messaggi.
Quindi un domani Google o la comunità che si occupa dello sviluppo open source, potrebbe aggiungere nuovi messaggi o un particolare produttore potrebbe ideare i propri messaggi “custom” per utilizzi particolari.

Il sistema quindi è pensato per crescere senza stravolgere le modalità di comunicazione: questo rende Eddystone molto elastico; un’altra importante differenza rispetto agli iBeacon.
Per contro il sistema di Apple ha il vantaggio di una incredibile semplicità, mentre il protocollo Eddystone è di sicuro più complesso.
Per completezza va riportato che oltre a Eddystone e iBeacon c’è un altro formato di beacon detto AltBeacon. Anche in questo caso parliamo di una specifica cross-platform e open source, proposta da Radius Network.

Non ha i plus di Eddystone (non trasmette un URL), è più simile a iBeacon come possibilità, ma è uno standard aperto che tutti possono utilizzare, e ha un sistema per cui può essere esteso con funzionalità specifiche dai vendor di beacon.
L’AltBeacon è un formato supportato dalle API di proximity di Google (di cui si parla più avanti in questo articolo); per chi vuole approfondire il formato di trasmissione, le specifiche si trovano sul sito dedicato agli AltBeacon.
Soprattutto grazie al fatto di poter inviare l’URL di una pagina web direttamente ai dispositivi degli utenti, Eddystone apre nuovi scenari applicativi nel contesto del marketing di prossimità.
Il concetto di associare un URL a un luogo fisico o di “attaccarlo” a un oggetto non è certo nuovo. La principale tecnica oggi in vigore è sicuramente quella dei QR Code che consentono, tramite la fotocamera del dispositivo e un’app che esegue la scansione, di indirizzare l’utente verso una pagina web.
Lo stesso concetto è valido con Eddystone. Integrando la lettura dell’URL dai beacon circostanti, applicazioni generiche e magari già largamente diffuse sugli smartphone possono:
L’applicazione generica più indicata per questo tipo di attività sarebbe il browser web del dispositivo, che quindi potrebbe consentire sia di scoprire sia di navigare le pagine web di oggetti e luoghi vicini.
In realtà quando parliamo di utilizzo di Eddystone senza app dedicata il condizionale non è necessario: Google ha già rilasciato una versione di Chrome con funzionalità di scoperta dei beacon circostanti.
Per ora è disponibile solo per IOS, e le notifiche vengono visualizzate tramite il pannello “Today” del dispositivo, quello che compare su iPhone e iPad quando dal bordo superiore trasciniamo il dito verso il basso. Il tutto quindi funziona a patto di aver aggiunto Chrome alle applicazioni del pannello Today.
Dato che ho un beacon (un iBeacon che ho convertito a Eddystone semplicemente aggiornando il firmware) e un iPad mini ho potuto provare io stesso queste funzionalità, ecco come si fa.
Quindi la procedura è macchinosa e la notifica poco visibile, però l’intento di Google in questo caso è dimostrare più che altro ciò che con Eddystone si può fare, anche su device Apple.
Presto comunque è lecito aspettarsi che la funzione per scoprire e notificare i contenuti “fisici” venga estesa a tutte le versioni di Chrome e con modalità più intuitive e visibili.
Del Physical Web parleremo anche nell’ultima parte di questo articolo, ma intanto un altro modo per verificare che il nostro beacon Eddystone funzioni è utilizzare l’app Physical Web.
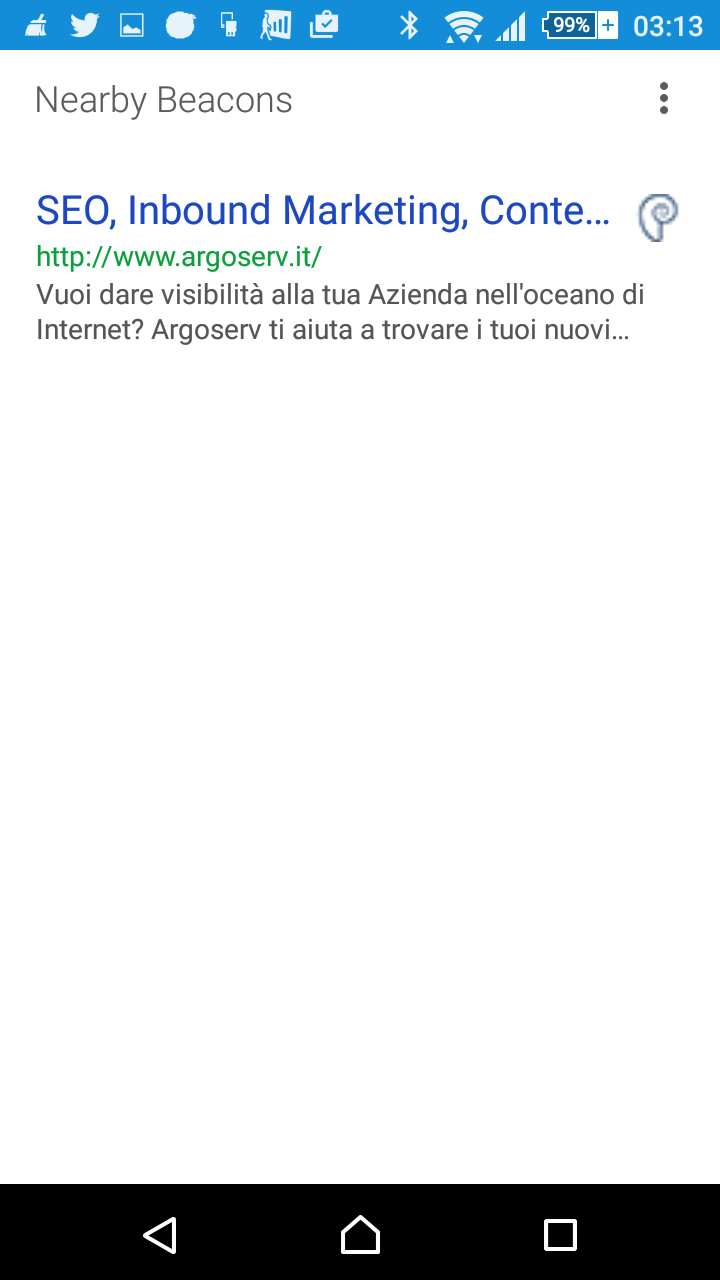
È semplicissimo. Una volta installata la App basta acconsentire all’uso del bluetooth che ovviamente deve essere acceso. La app scopre gli oggetti del Physical Web nelle vicinanze e li elenca in ordine inverso di distanza. Per beacon che sono in modalità di configurazione (non è il nostro caso), permette anche di impostare o modificare l’URL della pagina associata.

La schermata, presa dalla app versione Android, mostra come il sistema rilevi il nostro beacon Eddystone.
Noterai che a differenza del pannello Today di IOS, in cui venivano mostrati l’URL e il titolo del sito, qui vengono mostrate altre informazioni un po’ più complete, ovvero:
Queste meta informazioni sono estratte dalla pagina web che viene letta e interpretata dalla app. Infatti, se ci pensi, un URL da solo non è affatto informativo; è quindi necessario, per fornire un minimo di notizie aggiuntive, accedere alla pagina via internet, scaricarne il contenuto, e ricavarne almeno le meta informazioni principali.
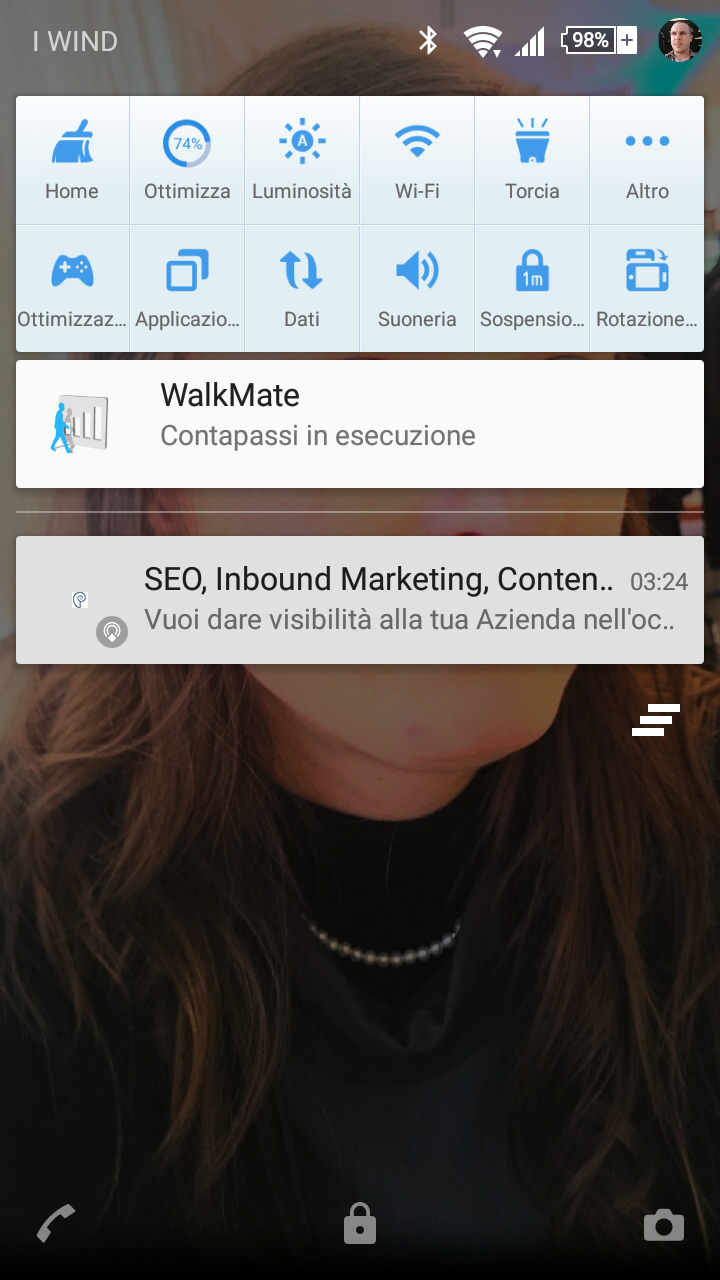
La app crea, a scopo dimostrativo, anche una notifica che viene visualizzata nella schermata di standby di Android.

Ad ogni beacon possono essere associate informazioni di geolocalizzazione ovvero latitudine e longitudine. Quando un utente entra nell’area di un beacon inoltre, il sistema, almeno in teoria, potrebbe segnalare a Google la posizione GPS rilevata dallo smartphone.
Google potrebbe quindi sfruttare queste informazioni per integrare i beacon in Google Maps, e quindi nei suoi sistemi di navigazione satellitare.
Inoltre Google sta già parlando di integrazione di Eddystone in Google Now, con interessanti, anche se per certi versi un po’ inquietanti, applicazioni predittive legate al Physical Web, di cui daremo un esempio alla fine di questo articolo. Ecco cosa ha detto a riguardo Chandu Thota, un direttore tecnico di Google, in questa intervista:
Google Now è un ottimo esempio di come possiamo usare i beacon per costruire esperienze maggiormente legate al contesto. Presto, Google Now sarà in grado di utilizzare queste informazioni contestuali per aiutare a dare una priorità alle schede più rilevanti proposte all’utente in un luogo specifico. Per esempio, immagina come possiamo aiutare gli utenti a ordinare pietanze o vedere i menu al loro tavolo quando sono in un ristorante.
Quindi Google Now potrebbe evolvere come applicazione universale per accedere ai contenuti dei beacon.
Google a Marzo ha già sviluppato una app pilota integrata con Google Maps a Portland, dove, in collaborazione con la società TriMet che si occupa di servizi di trasporto in Oregon, ha installato i suoi beacon nelle stazioni dei treni.
L’applicazione, come descritto in questo articolo di Oregonlive, funziona così:

Il sistema di notifiche funziona per gli utenti che hanno l’ultima versione di Google Maps su Android, mentre gli utenti Apple, almeno inizialmente, sono stati “tagliati fuori”.
Per favorire lo sviluppo rapido di nuove applicazioni e integrare il nuovo beacon all’interno degli altri suoi servizi mobile e web, Google contemporaneamente a Eddystone ha rilasciato varie interfacce di programmazione (API).
Eddystone è un nuovo strumento per il proximity marketing che promette di ampliare molto le possibilità di contatto tra il mondo fisico e quello digitale.
La caratteristica particolare che ha maggiore impatto sul business è sicuramente che con Eddystone non abbiamo più bisogno di una app dedicata per accedere ai contenuti di una pagina web associata al beacon.
Una persona nel tuo negozio che transita davanti allo scaffale dotato di beacon Eddystone (appena Google avrà maggiormente integrato i suoi servizi) potrà ricevere una notifica e accedere con un tap alla pagina web (ad esempio) della scheda prodotto con i dettagli della tua offerta.
Ma è davvero così semplice?
Per non fallire nella nostra strategia di mobile marketing, dobbiamo per prima cosa chiederci quale user experience offra un sistema con beacon Eddystone senza una app dedicata.

Ho paragonato l’uso del beacon Eddystone a un QR Code, nel senso che ci permette senza bisogno di applicazioni specifiche, di accedere a contenuti web legati al mondo fisico e abbiamo visto come questo sia già possibile con Chrome su IOS.
Va sottolineato che, rispetto al QR Code, il beacon è uno strumento molto più evoluto soprattutto perché le funzionalità di “scoperta” sono automatizzate ed è possibile addirittura attivare notifiche, il che è molto importante per l’esperienza utente.
Tuttavia, nello scenario privo di una app dedicata, l’informazione finale che giunge al destinatario è la stessa del QR Code: il link a una pagina web.
Di conseguenza oggi come oggi, in ambito retail e in tutti gli altri contesti in cui l’obiettivo del proximity marketing è quello di fornire una customer experience elevata, la scelta migliore è ancora quella di utilizzare una app.
Una app infatti consente di avere una esperienza più coerente e interattiva nell’arco di tempo in cui le persone stanno visitando il luogo dotato di beacon, una esperienza speciale che chiamerei proximity experience.
Il vantaggio di utilizzare una app è quello di avere una proximity experience migliore. Gli svantaggi però ci sono:
Per entrambe le criticità ci sono delle possibili soluzioni.
Ad esempio si possono fornire buone motivazioni agli utenti per indurli a scaricare e installare l’app. La possibilità di accedere a sconti dedicati e a contenuti davvero esclusivi e utili durante la visita al luogo sono sicuramente ottimi motivi che però è necessario comunicare e far ben recepire ai nuovi potenziali utenti.
Per quanto riguarda lo sviluppo dell’app, una buona soluzione che permette di avere funzionalità interattive dedicate al proximity con investimenti modesti è quella magari di aderire a circuiti già esistenti, come ad esempio Check Bonus per il sistema di sconti legato al walk-in, o Ubiika come piattaforma di promo e contenuti geolocalizzati e microlocalizzati universale.
In base quindi agli obiettivi della campagna di proximity marketing e al budget disponibile è oggi necessario ragionare strategicamente per scegliere la soluzione più adatta.
Ogni progetto è diverso, comunque si possono delineare tre strade maestre percorribili.
Esistono anche vie intermedie, e poi, è chiaro che le logiche di scelta potranno cambiare anche velocemente in un prossimo futuro man mano che le tecnologie e in particolare il supporto ad Eddystone evolvono da questo stadio iniziale. In questi casi una agenzia di comunicazione come Argoserv può fornire la consulenza necessaria per intraprendere le strategie migliori (se sei interessato, contattaci).
Giunti a questo punto ti lascio con una visione del futuro prossimo, almeno per come lo intende Big G.
Il Physical Web è un concetto rivoluzionario che è nell’aria da tanto tempo, e si è recentemente sempre più concretizzato dato che Google ha avviato un progetto open source per spingerne lo sviluppo. Il Physical Web è la realizzazione dell’Internet of Things dove oggetti e luoghi sono associati a pagine web.
La vision di Google, condivisa da molti, per prima dalla comunità open source che ha sposato il progetto, è che il web sia accessibile dal mondo fisico, e viceversa, che si possa dialogare con gli oggetti tramite il web. Il tutto è fondato sempre sulla tecnologia BLE o Bluetooth Smart che dir si voglia.
Eddystone inviando un URL come messaggio supporta pienamente questo scenario.
Per spiegare cos’è il Physical Web e quanto questo potrebbe influire sulla nostra vita di tutti i giorni potremmo descrivere la giornata del signor Rossi in un futuro molto prossimo.

Il signor Rossi poco dopo essersi alzato va in soggiorno per prepararsi la colazione. Quando entra nella stanza il televisore si accende sul canale di news della mattina preferito (1).
Quando esce di casa, il suo appartamento entra in modalità di risparmio energetico (2) spegnendo la TV ed eventuali luci lasciate accese.
Arriva nel parcheggio convenzionato vicino al luogo di lavoro, posteggia l’auto e con lo smartphone si avvicina al parchimetro. Attiva la notifica del parchimetro e accede alla pagina web (3) che gli permette di impostare le ore di sosta e pagare.
Nota che proprio di fianco al parcheggio c’è l’insegna di uno studio dentistico. Pensa: “Sarebbe comodo venire qui quando serve invece che perdere ore nel traffico per arrivare all’altro capo della città”. Si avvicina all’insegna (4) e con un tap sulla notifica che compare sul suo smartphone accede alla pagina web del dentista con il tariffario e il form per prendere appuntamento.
Quando è nella hall dell’edificio, il suo pc nel suo ufficio al quinto piano si avvia (5). Quando arriva di sopra lo trova già acceso.
A metà mattina: pausa caffè. Ci sono delle cialde speciali nuove: con un tap sulla notifica inviata dalla macchina del caffè (6) accede alle informazioni dei vari gusti: il guaranà è una pianta del Brasile con proprietà antinfluenzali, combatte le cefalee, aiuta la digestione, intensifica l’attività del cervello, è afrodisiaco, analgesico… Ok, vada per il caffè al guaranà. Sempre da web dà la conferma: non ha bisogno di inserire la monetina e la macchina sa già quanto zucchero mettere in base alle sue preferenze salvate.
Potrei proseguire a descrivere tutta la giornata trovando sempre oggetti di uso comune che potrebbero funzionare in modo interattivo e personalizzato o predittivo grazie al Physical Web. Si è scelto di descrivere casi di interazione con oggetti quotidiani, ma è facile immaginare come il web fisico possa migliorare ambienti professionali ed essere applicato in contesti ben più complessi.
Gli ingredienti per tutte e sei le interazioni, indicate con il numero nel racconto, sono gli stessi:
Dall’esempio emergono alcuni spunti di riflessione:
Il seguente video mostra l’interazione con il parchimetro “smart”.
Con il rilascio di Eddystone il progetto del Physical Web fa un grosso salto in avanti verso la sua concreta realizzazione.
E tu sei pronto per anticipare il futuro?
Se sei un imprenditore o un marketer conosci perfettamente i vantaggi derivanti dal fatto di poter sfruttare per primo le potenzialità di una nuova tecnologia.
L’ingresso di Google Eddystone nel panorama dei bluetooth beacon, può portare a conclusioni affrettate sull’apparente semplicità nel perseguire, d’ora in avanti, gli obiettivi del tuo business tramite il marketing di…
I beacon e il proximity marketing anche in Italia sono e diventeranno sempre più “The next big thing”.
Mi sento fortunato. Non è una semplice citazione di un motore di ricerca, è proprio il mio stato d’animo. È un privilegio poter lavorare a un progetto che appassiona, che…